3-工厂模式 - 创建型模式
本文共 2101 字,大约阅读时间需要 7 分钟。
文章目录
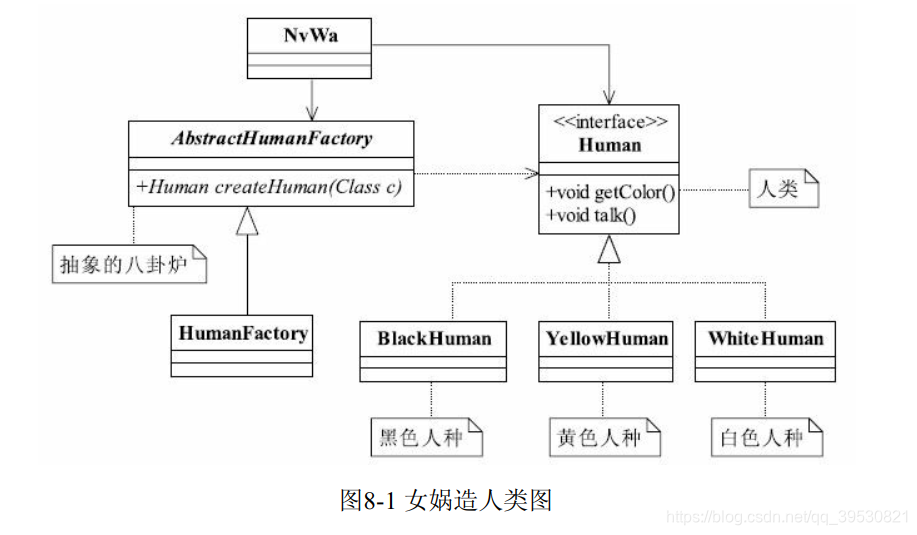
1. 例子

public interface Human { void getColor(); void talk();} 各个人种:
public class YellowHuman implements Human { @Override public void getColor() { System.out.println("YellowHuman is yellow"); } @Override public void talk() { System.out.println("YellowHuman talk"); }}public class WhiteHuman implements Human { @Override public void getColor() { System.out.println("WhiteHuman is white"); } @Override public void talk() { System.out.println("WhiteHuman talk"); }}public class BlackHuman implements Human { @Override public void getColor() { System.out.println("BlackHuman is black"); } @Override public void talk() { System.out.println("BlackHuman talk"); }} 工厂:
public abstract class AbstractHumanFactory { public abstract T createHuman(Class c);}public class HumanFactory extends AbstractHumanFactory { @Override public T createHuman(Class c) { T instance = null; try { instance = (T) Class.forName(c.getName()).newInstance(); } catch (Exception e) { System.out.println("创建人类失败"); } return instance; }} 女娲造人:
public class NvWa { public static void main(String[] args) { HumanFactory humanFactory = new HumanFactory(); YellowHuman yellowHuman = humanFactory.createHuman(YellowHuman.class); WhiteHuman whiteHuman = humanFactory.createHuman(WhiteHuman.class); BlackHuman blackHuman = humanFactory.createHuman(BlackHuman.class); yellowHuman.getColor(); yellowHuman.talk(); whiteHuman.getColor(); whiteHuman.talk(); blackHuman.getColor(); blackHuman.talk(); }} 2. 定义和特点
定义一个创建对象的接口,让子类决定实例化哪个类。工厂方法使得类的实例化延迟到子类。
有以下特点:
- 良好的封装性,代码结构清晰,调用者只需知道产品的类名或其他字符串就可以创建产品对象,不需要了解产品的创建过程;
- 扩展性优秀,可以扩展产品,像上面就可以增加棕色人种;
符合以下三个原则;
- 迪米特原则,工厂模式不需要对产品了解;
- 依赖倒置原则,只依赖产品的接口或者抽象类;
- 里氏替换原则,创建产品的方法参数是接口或抽象类。
3. 工厂模式的扩展
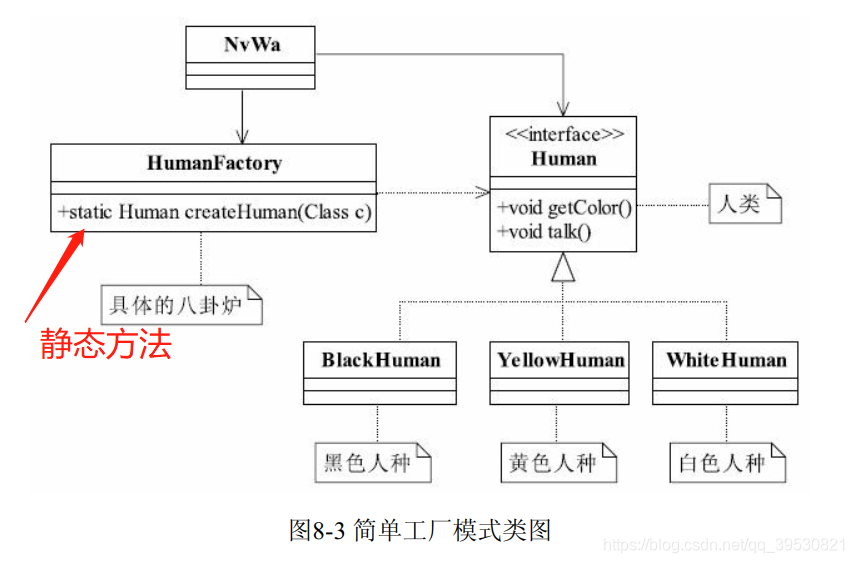
3.1 简单工厂模式
也叫静态工厂模式。

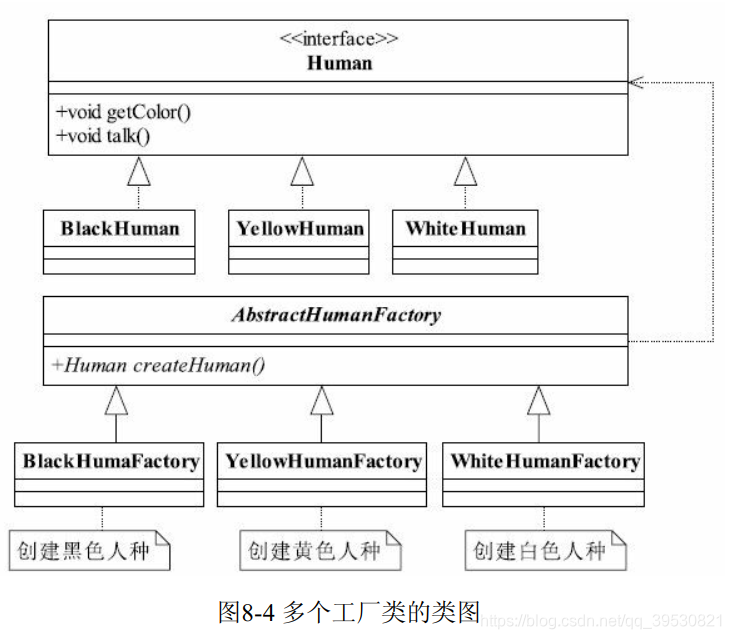
3.2 升级为多个工厂模式

转载地址:http://xphwz.baihongyu.com/
你可能感兴趣的文章
mysql安装配置简介
查看>>
MySQL定义和变量赋值
查看>>
mysql实战01|基础架构:一条SQL查询语句是如何执行的?
查看>>
Mysql实战之数据备份
查看>>
mysql实现成绩排名
查看>>
Mysql客户端中文乱码问题解决
查看>>
mysql客户端工具使用
查看>>
MySQL密码忘记,怎么办?
查看>>
mysql对同一张表进行查询和赋值更新
查看>>
mysql导入数据库出现:Incorrect string value: '\xE7\x82\xB9\xE9\x92\x9F' for column 'chinese' at row 1...
查看>>
mysql导入(ibd文件)
查看>>
Mysql工作笔记006---Mysql服务器磁盘爆满了_java.sql.SQLException: Error writing file ‘tmp/MYfXO41p‘
查看>>
mysql常用命令
查看>>
MySQL常用指令集
查看>>
MySQL底层概述—2.InnoDB磁盘结构
查看>>
MySQL底层概述—3.InnoDB线程模型
查看>>
MySQL底层概述—5.InnoDB参数优化
查看>>
MySQL底层概述—6.索引原理
查看>>
MySQL底层概述—7.优化原则及慢查询
查看>>
MySQL底层概述—8.JOIN排序索引优化
查看>>